С версии 2013 появилось несколько новых методов нотификации пользователя при работе на форме. Расскажу про них и в каких случаях можно их использовать.
1. Поддерживаемая версия alert().
Раньше мы использовали стандартный alert("Сообщение!");
Теперь у нас есть два варианта:
- Простое сообщение:
Xrm.Utility.alertDialog(message,onCloseCallback);
гдеonCloseCallbackколбэк функция выполняемая после нажатия кнопки ОК окошка сообщения.
Пример использования (Проверять на загрузке формы заполнение поля и если оно не заполнено то просить его заполнить и ставить в него фокус):function formOnLoad() { /// <summary>Функция, вызываемая при загрузки формы</summary> if (Xrm.Page.getAttribute("mobilephone") && !Xrm.Page.getAttribute("mobilephone").getValue()) { Xrm.Utility.alertDialog("Не заполнен мобильный телефон", function () { Xrm.Page.getControl("mobilephone").setFocus(); }); } }
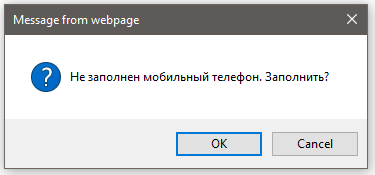
- Диалог подтверждения:
Xrm.Utility.confirmDialog(message,yesCloseCallback,noCloseCallback);
гдеyesCloseCallbackколбэк функция выполняемая после нажатия кнопки ОК окошка сообщения иnoCloseCallbackколбэк функция выполняемая после нажатия кнопки ОК окошка сообщения.
Пример использования (Проверять на сохранении формы заполнение поля и если оно не заполнено то предложить его заполнить и ставить в него фокус):function formOnSave(context) { /// <summary>Функция, вызываемая при сохранении формы</summary> if (Xrm.Page.getAttribute("mobilephone") && !Xrm.Page.getAttribute("mobilephone").getValue()) { Xrm.Utility.confirmDialog("Не заполнен мобильный телефон. Заполнить?", // Если нажали ОК function () { // Ставим фокус Xrm.Page.getControl("mobilephone").setFocus(); //Отменяем сохранение var eventArgs = context.getEventArgs(); eventArgs.preventDefault(); }, // Если нажали Cancel function () { // Ничего не делаем }); } }
2. Панель нотификации.
Тоже самое можно реализовать с помощью панели нотификации.
Xrm.Page.ui.setFormNotification(message, level, uniqueId);
где:
- message (string) — сам текст сообщения.
- level (string) — тип иконки, возможные варианты: «ERROR» , «WARNING», «INFO».
- uniqueId (string) — идентификатор сообщения (используется для убирания конкретного сообщения).
При добавлении исполнении следующих строк:
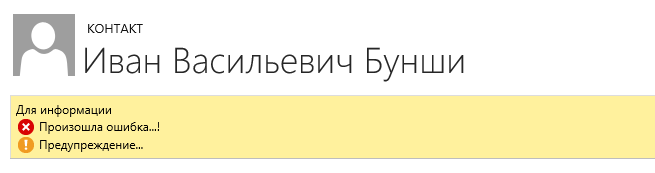
Xrm.Page.ui.setFormNotification('Произошла ошибка...!', 'ERROR', 'id1');
Xrm.Page.ui.setFormNotification('Предупреждение...', 'WARNING', 'id2');
Xrm.Page.ui.setFormNotification('Для информации', 'INFORMATION', 'id3');
Мы увидим следующее.

Но тут необходимо помнить, что свое сообщение необходимо скрывать явно, т.к. иначе оно будет висеть до перезагрузки формы. Для чего нам и необходим третий параметр uniqueId, без него мы сможем только скрыть все сообщения, а на форме могут быть еще другие сообщения, как наши так и системные.
Скрываются сообщения так:
Xrm.Page.ui.clearFormNotification('id1'); // Сообщение с идентификатором 'id1'
Попробуем реализовать пример выше с использованием понели нотификации. Нам понадобятся две функции, на загрузку формы formOnLoad() и на изменение поля Мобильный телефон mobilePhoneOnChange().
function formOnLoad() {
/// <summary>Функция, вызываемая при загрузки формы</summary>
if (Xrm.Page.getAttribute("mobilephone") && !Xrm.Page.getAttribute("mobilephone").getValue()) {
Xrm.Page.ui.setFormNotification("Не заполнен мобильный телефон", 'WARNING', "mobilephoneAlert");
}
}
function mobilePhoneOnChange() {
/// <summary>Функция, вызываемая при изменении поля телефон</summary>
if (Xrm.Page.getAttribute("mobilephone") && !Xrm.Page.getAttribute("mobilephone").getValue()) {
Xrm.Page.ui.setFormNotification("Не заполнен мобильный телефон", 'WARNING', "mobilephoneAlert");
} else {
Xrm.Page.ui.clearFormNotification("mobilephoneAlert");
}
}
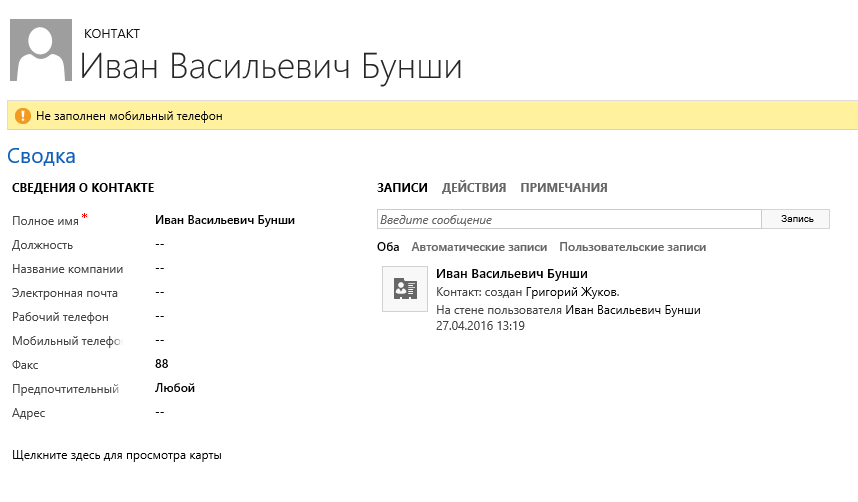
Выглядеть будет так.
3. Нотификация поля.
Третий вариант, который мы можем использовать это нотификация непосредственно на поле, что актуально при сообщении касающегося какого-то конкретного поля. Это очень похоже на предыдущий вариант:
Xrm.Page.getControl(fieldName).setNotification(message, uniqueId); // Показать сообщение Xrm.Page.getControl(fieldName).clearNotification(uniqueId); // Скрыть сообщение
где:
- fieldName (string) — имя поля.
- message (string) — текст сообщния.
- uniqueId (string) — идентификатор сообщения (используется для убирания конкретного сообщения).
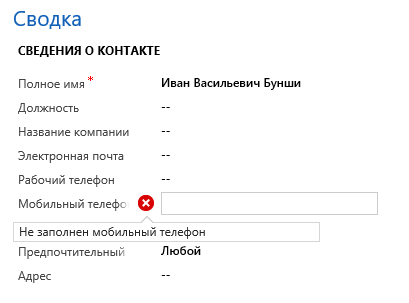
Выглядит так:
Кстати, пока Вы видите такое сообщение CRM не даст Вам сохранить форму.
Соответственно, наш пример будет выглядеть так:
function formOnLoad() {
/// <summary>Функция, вызываемая при загрузки формы</summary>
if (Xrm.Page.getAttribute("mobilephone") && !Xrm.Page.getAttribute("mobilephone").getValue()) {
Xrm.Page.getControl("mobilephone").setNotification("Не заполнен мобильный телефон", "EmptyMobilephoneAlert");
}
else {
Xrm.Page.getControl("mobilephone").clearNotification("EmptyMobilephoneAlert");
}
}
function mobilePhoneOnChange() {
/// <summary>Функция, вызываемая при изменении поля телефон</summary>
if (Xrm.Page.getAttribute("mobilephone")) {
if (!Xrm.Page.getAttribute("mobilephone").getValue()) {
Xrm.Page.getControl("mobilephone").setNotification("Не заполнен мобильный телефон", "EmptyMobilephoneAlert");
} else {
Xrm.Page.getControl("mobilephone").clearNotification("EmptyMobilephoneAlert");
}
}
}
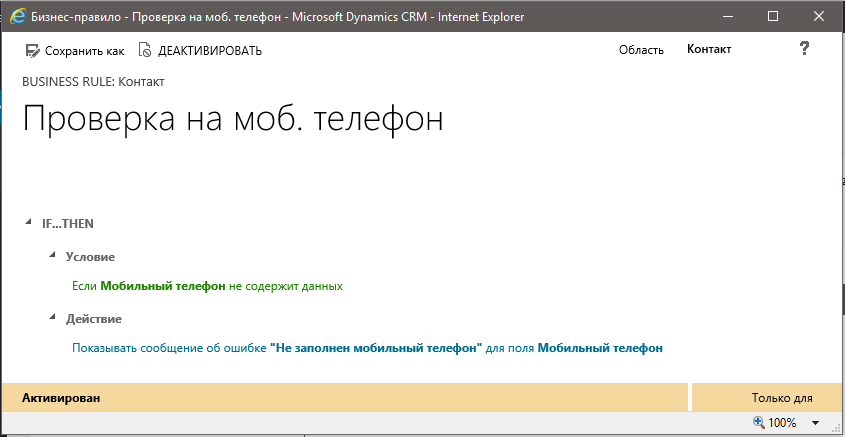
Такого же результата мы можем достигнуть создав «Бизнес-правило».
В результате, CRM также добавит скрипт на форму, сгенеренный по этому правилу. Если кому интересно, ниже скрипт сгенеренный для приведенного правила.
function pbl_eb4eb395d711e61180ce00155de610f8() {
try {
var v0 = Xrm.Page.data.entity.attributes.get('mobilephone');
var v2 = '';
if ((v0 == undefined || v0 == null || v0 === ""))
{ return; }
var v1 = v0.getValue();
if ((v1) == undefined || (v1) == null || (v1) === "") {
v0.controls.forEach(function (c, i) {
c.setNotification(Mscrm.BusinessRulesScript.GetResourceString('e59db157-30ca-9aa2-05c3-d3da4ac312c0', 'Не заполнен мобильный телефон'), 'eb4eb395-d711-e611-80ce-00155de610f8SetMessageStep4');
});
v2 = v2 + 'eb4eb395-d711-e611-80ce-00155de610f8SetMessageStep4\x3b';
}
var v3 = [{ 'CId': 'mobilephone', 'SId': 'eb4eb395-d711-e611-80ce-00155de610f8SetMessageStep4' }];
for (var i = 0; i < v3.length; i++) {
var l1 = v3[i];
if (v2.indexOf(l1.SId + '\x3b') === -1) {
Xrm.Page.data.entity.attributes.get(l1.CId).controls.forEach(function (c, i) { c.clearNotification(l1.SId); });
}
}
} catch (e) {
Mscrm.BusinessRules.ErrorHandlerFactory.getHandler(e, arguments.callee).handleError();
}
}
Mscrm.BusinessRulesScript.Initialize = function () {
Mscrm.BusinessRulesScript.AttributesOnChangeHandlers = {};
(function () {
var onchangehandler = function () {
pbl_eb4eb395d711e61180ce00155de610f8();
};
Mscrm.BusinessRulesScript.AttributesOnChangeHandlers['mobilephone'] = onchangehandler;
var attributeObject = Xrm.Page.data.entity.attributes.get('mobilephone');
if (attributeObject != null && attributeObject != undefined) {
attributeObject.addOnChange(onchangehandler);
}
})(); pbl_eb4eb395d711e61180ce00155de610f8();
};
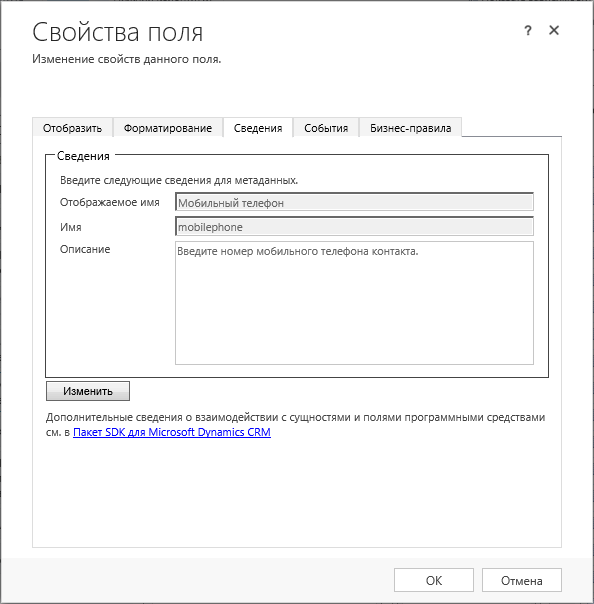
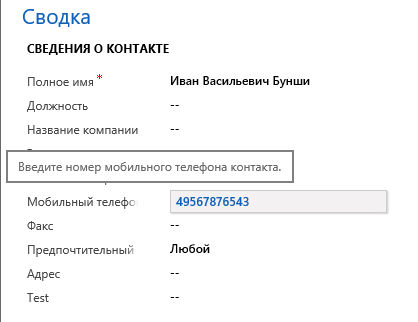
4. Всплывающая подсказка tooltip.
Также, следует помнить, что всплывающие подсказки для полей в CRM уже реализованы. По-умолчанию всплывающей подсказкой для поля является описание в настройках поля.